ブログページ上部にある『ヘッダーメニュー』、カテゴリー表記などができる箇所です。
Cocoonの標準では、設定した「文字」だけが表示されるシンプルなもの。
そこで、Font Awesomeを利用してアイコンを追加する方法をまとめました。
当サイトでも利用しているアイコン、設定が非常に簡単でページも見やすくなるので、利用してサイトをおしゃれにカスタマイズしましょう。
![]()
Font Awesomeとは?
まずはFontAwesomeについて簡単にまとめます。
設定方法だけ知りたい方はこちらからどうぞ。

Font Awesomeとは、ブログやWebサイトでWebアイコンを表示してくれるサービスです。
HTMLに記述する(コピペ)だけで、簡単にWebアイコンが利用できます。
現在利用できるFont Awesomeは、最新バージョン(Font Awesome5)と旧バージョン(Font Awesome4)があります。
最新のFont Awesome5を利用するには、一手間かかるのですが、無料で利用できるアイコン数が増えているので、Font Awesome5の利用をおすすめします。

Font Awesome5で利用できる無料アイコン
Font Awesomeの利用方法
それではFont Awesomeの利用方法を見ていきましょう。
【Font Awesome5 利用のための事前準備】
まずはFont Awesome5を利用するための事前準備としてCDN利用設定から。
通常、画像ファイルを利用する場合には、画像ファイルをWordPressなどにアップロードします。
しかし、Webアイコンはこのアップロードを行わなくても利用が可能なのです。
それは、CDNという外部のサービスを利用して、画像が利用できる(アップロードされている)状況になっているからです。
なお、Font Awesome4はCocoonが標準でデータを保持している(WordPress上に事前にアップロードされている)ので、この作業が必要ないのです。
難しいなと思う場合は、「CDNというサービスを使って、Webアイコンを使える状況にしてあげる準備が必要」と思ってもらえればOKです。
【事前準備①】以下のコードをコピー
【事前準備②】header.phpのheadタグ内に貼り付け
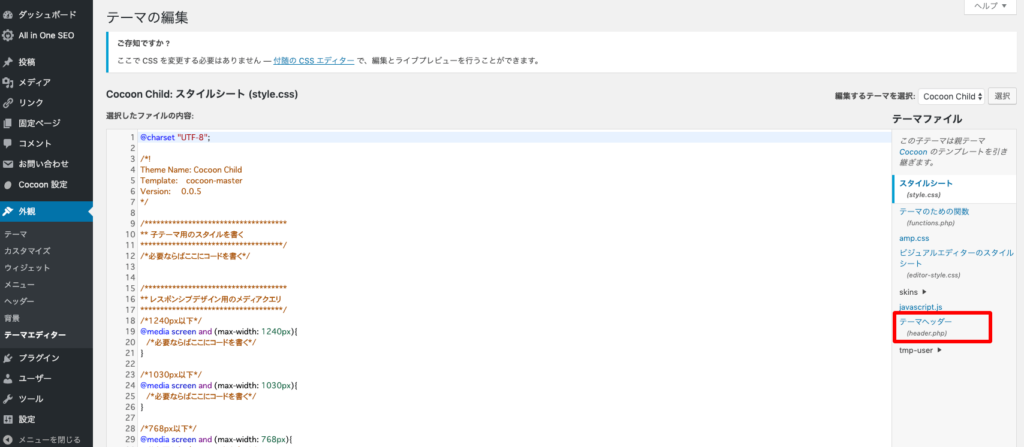
Cocoonの子テーマにあるheader.phpのheadタグ(<head>~</head>内)にコードを貼り付けましょう。
header.phpの場所は、[ダッシュボード] =>[外観]=>[テーマエディター]の右側にあります。

最新のFont Awesome5を利用する準備はここまでです。
① Font Awesomeにアクセスしてアイコンを選択する
ここからはコピーペーストだけで、Webアイコンの利用ができます。
まずは、Font Awesomeの公式ページにアクセスしましょう。
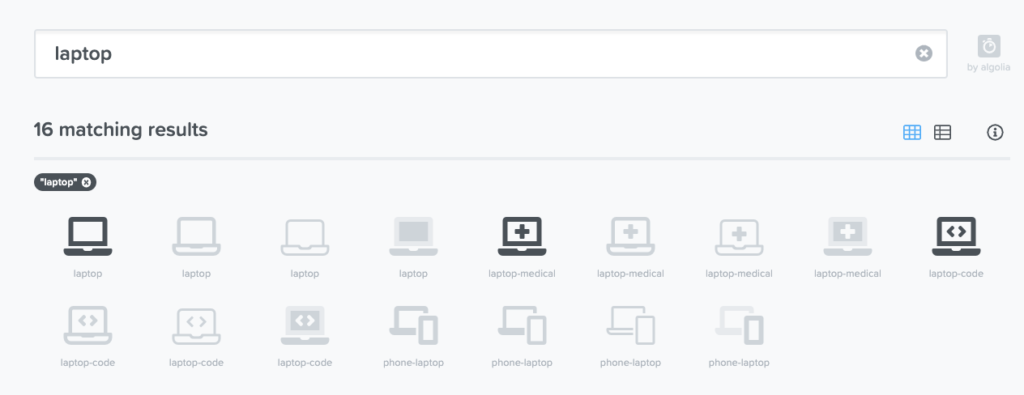
② 使いたいアイコンを探す

検索窓にキーワードを入れれば、該当するアイコンが表示されます。
日本語には対応していないので、英語で入力するようにしましょう。
③ アイコンフォントのコードをコピー

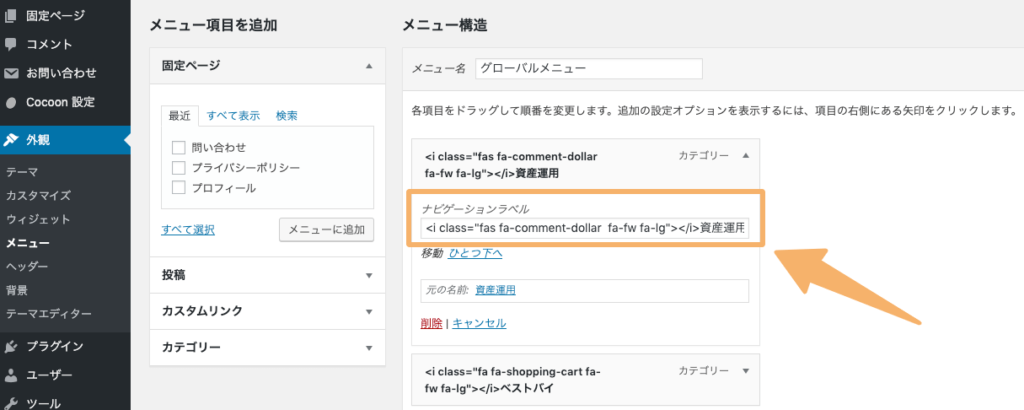
あとはコピーしたコードを、ヘッダーメニューの設定箇所に貼り付けるだけです。
④ ヘッダメニューの設定箇所にコードを貼り付ける

ヘッダーメニューの設定箇所は、[ダッシュボード] =>[外観]=>[メニュー]にあります。
これでヘッダーメニューに選択したアイコンが表示されているはずです。
アイコンの大きさを調整する
Font Awesomeでは、アイコンの大きさを簡単に変更することができます。
- fa-lg:1.33倍
- fa-2x:2倍
- fa-3x:3倍
- fa-4x:4倍
- fa-5x:5倍
アイコンと文字の間にスペースを入れる
アイコンと文字の間がちょっと詰まっていると感じる場合は、スペースを入れましょう。
Font Awesomeでは、「fa-fw」を追加すると、前後にちょっとしたスペースが作られます。
利用するアイコンによってはスペースが表示されないこともるので注意。
Webアイコン設定のBefore/After
パソコンページで、Webアイコン設定前後の変化を見てみます。
![]()
作り込まれているサイトと比較すれば、まだまだですが、少し見栄えがよくなったでしょうか。
今後もCocoonカスタマイズ方法をまとめていきたいと思います。


コメント